Peut-être l’avez-vous remarqué si vous êtes passé depuis le jeudi 25 juillet sur Autour du Web, le blog a littéralement changé de gueule ! Après plus de 2 ans d’activité, l’ancien thème a donc laissé sa place à un tout nouveau ! Voici le nouveau thème d’Autour du Web en détails…
Une page d’accueil restylée, remodelée
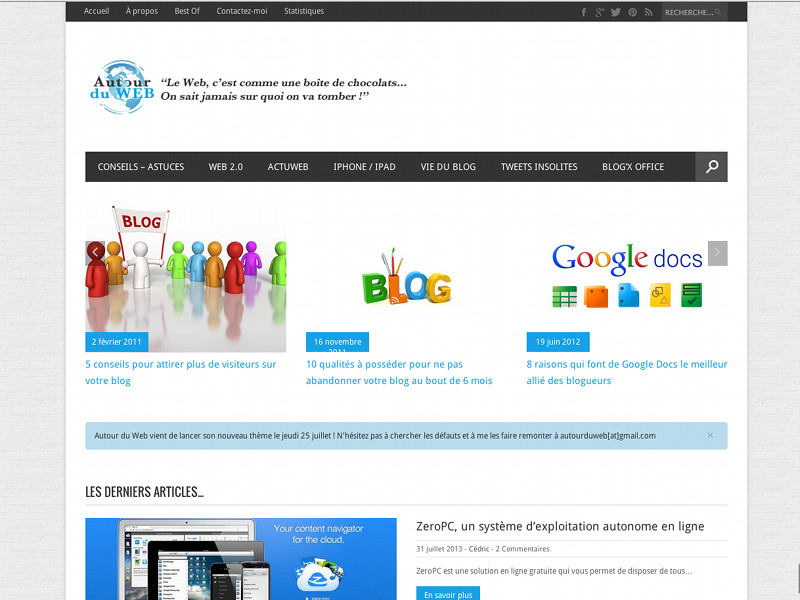
J’ai voulu créer quelque chose de très simple en page d’accueil. Ainsi, vous retrouvez (de haut en bas) :
- Un menu des catégories les plus entretenues
- Un slider de la catégorie “Conseils & Astuces” (la préférée des lecteurs d’Autour du Web selon un sondage)
- Une petite barre d’info (j’y reviens en détail plus loin)
- Une liste des derniers articles
- Deux colonnes des 2 catégories les plus abordées sur Autour du Web (ActuWeb et Web 20)
- Les réseaux sociaux d’Autour du Web
- Le footer avec les blogolistes, les commentaires récents, les catégories et l’archive
Voici une capture d’écran complète de la page d’accueil (cliquer dessus pour augmenter) :
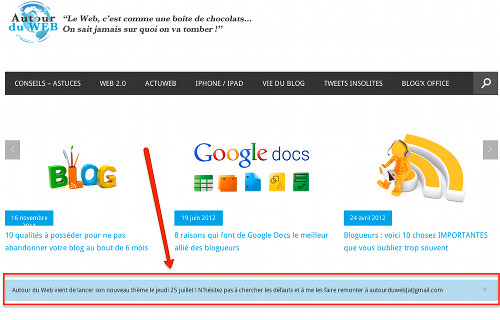
Une nouvelle petite barre d’informations
Histoire de vous tenir au courant de certaines choses qui se passent sur Autour du Web, j’ai trouvé bon d’ajouter une petite barre d’informations sur la page d’accueil. Comme je me doute que les lecteurs réguliers passent principalement par là, je l’ai donc mise en vue dés votre arrivée sur le blog. Concours, information, problème, ou autres, j’ajouterai des notes quand cela sera nécessaire.
Des boutons de réseaux sociaux très présents
Je me doute bien qu’un blog ne peut pas vivre sans son armada de réseaux sociaux. Vous retrouvez donc ma présence sociale en haut à droite du blog :
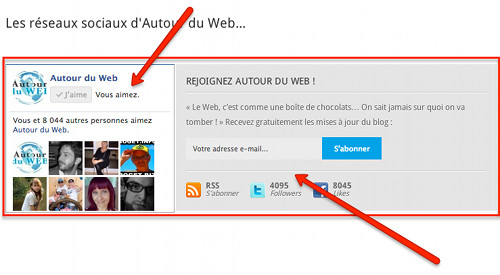
Sur le bas de la page d’accueil :
Dans les articles avec la description de l’auteur :
Des beaux avatars en commentaire
Les commentaires font vivre un blog. Rien ne sert de les fermer ou de les cacher. C’est pourquoi j’ai opté pour une magnifique présentation de vos avatars. N’hésitez donc pas à venir commenter afin de vous afficher en bas des articles. Prenez exemple sur le magnifique Simon !
Des pubs… Mais pas trop !
Autour du Web se rentabilise avec la présence de publicités. J’utilise principalement Google Adsense. C’est pourquoi vous pouvez voir un encart en haut et un encart en bas des articles. Je ne pense pas choquer grand monde puisque ça fait plus de 3 ans que c’est comme ça ! Il faut bien comprendre qu’alimenter un blog tous les jours est une épreuve. Je le fais depuis mars 2009, je n’ai donc aucun remords à afficher quelques publicités.
Pourquoi changer de thème ?
Depuis le début de l’année, de nombreux blogs High-Tech se sont écroulés au niveau du trafic. Autour du Web a aussi reçu une belle claque dans la gueule puisque j’affiche désormais environ 2 500 visites par jour, contre 5 000 en fin 2012. Donc 50% de trafic en moins, c’est 50% de revenus en moins ! Ça fait mal au cul et j’avoue que je me suis posé des questions depuis quelques semaines. J’ai donc choisi de changer de thème. Je me suis demandé si je n’avais pas bousillé mon ancien thème à force d’ajouter des codes ou autres. Le problème avec Google, c’est qu’on ne sait généralement pas ce qu’il faut corriger ! J’y vais donc à tâtons.
Je sais que certains me diront “je préférais l’ancien thème”. Pour ma part, il fallait du changement (c’est ce que nous a promis notre machin aux commandes de la présidence, non ?)… alors changement il y a eu !
N’hésitez pas à donner votre avis sur ce nouveau thème. Les commentaires sont là ! Vous vous souvenez, votre avatar scintille 🙂











Pas vilain, assez épuré.
Après j’ai l’impression qu’on a tous pris des claques avec les mises à jours de google (-30% pour moi) 🙁
Pas mal du tout, on reste dans les couleurs d’Autour du Web, ton logo et ton slogan rappellent bien où l’on se trouve, aucun problème de ce côté.
Quelques critiques constructives, si ça peut t’aider :
– je trouve la police du texte un peu petite (je vieillis)
– sur le slider en page d’accueil il y a quelques boîtes qui s’affichent un peu au-dessus des autres (config. actuelle Firefox / Windows 8)
– toujours en page d’accueil : c’est un avis tout à fait personnel, mais je préfère l’affichage « classique » des blogs avec les articles simplement affichés par ordre anté-chronologique (plutôt que par rubriques), pour être sûr de ne rien louper.
– les réseaux partout, j’approuve
– la tronche de Simon en commentaire, ça me va aussi 😀
– il manque Coreight.com dans la blogoliste 😀 Je peux prendre la place de Julien qui a mystérieusement disparu de la circulation (as-tu des nouvelles ?) Je ne t’avais d’ailleurs pas encore ajouté chez moi, c’est réparé 😉
– tu as oublié de parler d’un paramètre très important de ton nouveau thème : il est responsive ! Et ça pour le coup, ça ne peux qu’avoir un impact positif pour Google.
– dans la même lignée, il va falloir miser à fond sur Google+ je pense (d’ailleurs n’hésite pas à participer sur notre communauté « Blogueurs web & tech »)
Voilà pour moi, beau travail en tout cas 😉
J’aime beaucoup !
Simple et design, responsive, on retrouve bien les infos.
Mais comme Coreight j’ai deux petites critiques (enfin c’est vraiment pour trouver un truc !)
– En bas des posts il y a la « Description de l’auteur » et tes différents profils de réseaux sociaux, mais les icônes sont pixelisés.
– Dans la sidebar de droite, il y a un champ de recherche mais le submit est sur la ligne du dessous.
Voilà, c’est tout ^^
Bonne continuation 🙂
Et bien, j’avais déjà fait plusieurs visites sur votre site et je dois dire que j’aime beaucoup ce nouveau design. Il est à la fois différent tout en restant dans votre ancienne « thématique », bref, on s’y retrouve, on n’est pas déboussolé. Juste une petite remarque, comme l’a dit Coreight, une police un peu petite.
@Coreight : – police passée de 12 à 13. Ca va mieux pour tes petits yeux ?
– sur le slider : je pense que ce sont des anciens articles qui n’ont pas les bonnes images en « image à la une » (il faudrait que je revérifis toute ma catégorie)
– sur la page d’accueil, j’avais eu la même remarque sur mon ancien thème. C’est pourquoi tu retrouves tout de même « les derniers articles » dés ton arrivée 😉
– Coreight.com vient de prendre la place d’un autre blog qui n’était plus mis à jour depuis février 2012 ! Mais pas Julien. Je l’avais appelé pour voir si ça allait bien. Il m’avait répondu que oui mais qu’il n’avait plus le temps de bloguer (à cause de son travail, c’est dommage).
– C’est vrai, il est Responsive 🙂
@Florian : pixélisé ?? Perso ça me le fait pas ! Pour la recherche, j’ai pas trouvé comment le remettre en place ! Une idée ?
Enfin c’est pas pixelisé mais le contour est crénelé sous Chrome et FireFox, mais pas sur IE où le rendu est le même que sur l’impression écran de l’article.
Pour la recherche, dans le fichier style.css, à la ligne 511 (.sidebar #searchform #s) il faut mettre width: 217px; au lieu de 228. Chez moi ça passe en tout cas 🙂
@Florian : ok, j’ai mis 200. Merci 😉
Hello !
Je découvre à peine ce nouveau thème, car je lis la plupart de tes billets via un agrégateur de flux.
Pour ma part, je le trouve très plaisant ! Épuré, clair, avec des articles que nous aurions pu louper.
Je pense qu’il vieillira bien.
Bonne continuation !