Google Webmaster Tools offre un moyen facile pour suivre l’état d’un site ou d’un blog dans les résultats de recherche Google. Une toute nouvelle fonctionnalité expérimentale vient de voir le jour. Celle-ci va s’avérer très utile pour n’importe quel webmestre puisqu’il s’agit de vérifier la vitesse d’un site ou d’un blog…
Comment vérifier les performances d’un site
- Ouvrez Google Webmaster Tools et connectez-vous en utilisant votre compte Google
- Sélectionnez le site à tester
- Dans la colonne de gauche, cliquez sur « Labos » puis sur « Performances du site »
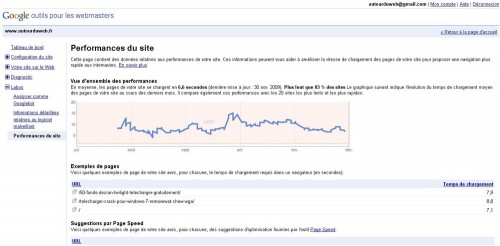
Les résultats sont quasi instantané et vous révèle plusieurs choses très intéressantes :
- Une vue d’ensemble des performances : le temps de chargement et le pourcentage de lenteur (comparé entre les 20 sites les plus lents et les plus rapides)
- Des exemples de pages avec le temps de chargement
- Des suggestions d’optimisation fournies par l’outil Page Speed
Google cherche une fois de plus à améliorer son service. Bien mal lui en a pris puisque le test de rapidité était l’une des choses qui manquait le plus à Google Webmaster Tools !
Personnellement, avec une moyenne de temps de chargement en 6,6 secondes, j’ai pas mal de travail à effectuer. Y’a plus qu’à…
Et vous, où en êtes-vous sur ce test de rapidité ? Combien avez-vous fait ?
N’hésitez pas à partager vos connaissances d’optimisation de rapidité !







je trouve ça plutôt bien en plus ils comparent avec d’autres sites donc ça donne une idée
J’ai procédé au test sur mon site et le résultat est: votre site est plus rapide que 94% des autres sites 😉
par contre aucune suggestion pour améliorer
Je suis à 3,1 seconde et j’ai aussi du boulot. Le problème est identifié mais il va falloir revoir une partie du code.
Par contre, vous ne pensez pas que certaines choses proviennent de wordpress sur la performance de votre(vos) site(s) ?
@Jean-Philippe : 3.1 secondes, c’est un joli score ! Comment as-tu fait pour « identifier le problème » ?
Et qu’entends-tu par « choses de WordPress » ?
Merci 😉
Suite à ton article , j’ai passé un coup de yslow sur mes blogs je suis à b ou c pour tous :/
Y’a du boulot !
@Boris : j’ai du C aussi sur Autour du Web. Me reste plus qu’à bosser mais vu que j’y connais pas grand chose là dedans, un p’tit coup de main ne serait pas de refus. T’es un spécialiste toi ?
tiens c’est bizarre je viens de refaire le test je suis à 1,4s ce qui est le double de l’autre jour alors que je n’ai rien touché à mon site
va falloir que je bosse sur mes codes ce soir
Ce que fait google va dans le bon sens. Je pense que personne n’aime attendre le chargement d’un site web.
En tout cas voici un autre article qui fait le lien entre ergonomie de site internet – référencement et vitesse :
http://blog.pingwy.com/2011/02/comment-ameliorer-la-rapidite-et-lergonomie-de-mon-site/
Vous pouvez comparer l’outil Google avec le nouvel outil gratuit de Pingwy.
sur http://www.monitoring-transactionnel.com/performance
A bientot