Les internautes ne sont pas patients, c’est un fait ! Aussi, il est de notre devoir d’optimiser au maximum un site ou un blog afin de ne pas voir nos chers lecteurs partir comme des sauvages.
Mais avant de l’optimiser, il faut déceler les problèmes. C’est justement l’idée de cet article, vous présenter 6 outils pour tester votre blog ou site Web afin d’en améliorer ses performances…
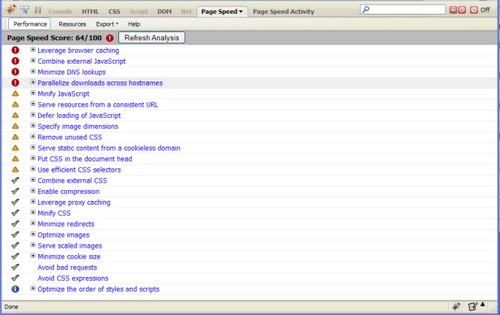
1. Google Page Speed
Google Page Speed est un module spécialement dédiée à Firefox et Firebug. Il vous propose une série d’analyses pertinentes afin d’améliorer les performances et le crawling de votre blog ou site Web.
2. YSlow
YSlow est aussi un module qui s’intègre à Firebug. Il est publié par Yahoo! et permet de tester de nombreuses règles simples en relation avec la vitesse de votre blog ou site web.
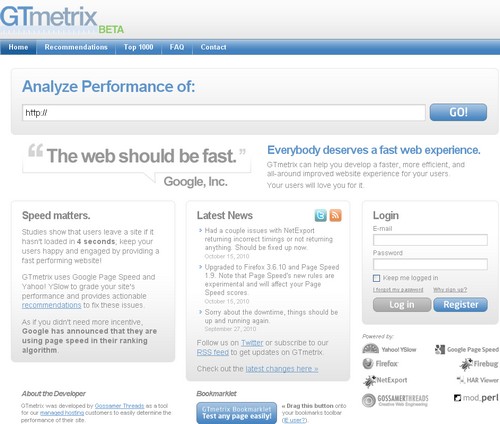
3. GTmetrix
GTmetrix est un service Web basé sur l’API de Yahoo et Google. Deux notes globales ainsi que de nombreuses aides vous permettront d’améliorer votre blog ou site Web.
4. Web Page Analyzer
Web Page Analyzer offre moins d’options que les outils précédents. Pourtant, des liens vers des tutoriels complets (mais en anglais) nous apprennent à mettre en œuvre des améliorations.
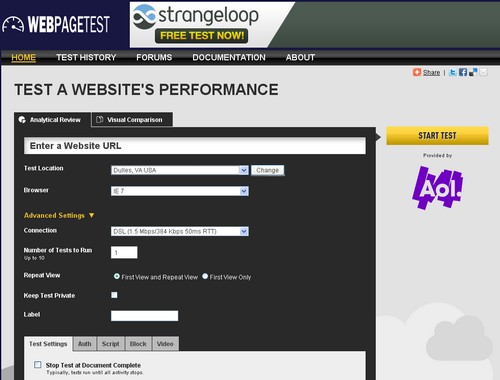
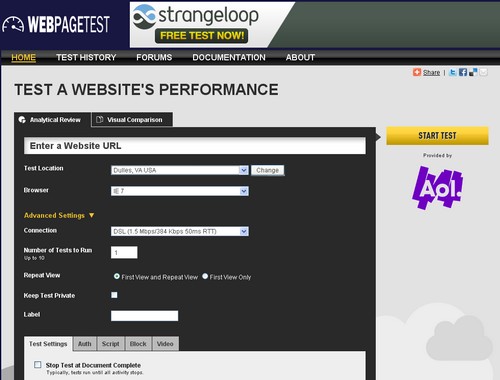
5. WebPagetest
WebPagetest effectue une grosse analyse. Seul point faible, la complexité du rapport (certainement que les plus avertis trouveront leur bonheur).
6. Boomerang
Boomerang est un autre service Yahoo! pour réaliser vos tests de performance. Attention tout de même, il faut installer un petit bout de code Javascript sur votre blog ou site Web.
Et vous, comment testez-vous vos performances ? Connaissez-vous des services similaires ?












Google Page Speed est ma bible pour les performances de mon site !
Mais pour arriver à un chiffre supérieur à 90%, il faut connaître un peu plus les configurations systèmes et réseaux pour améliorer son site.
c’est vrai que depuis que google prend se critère en compte c’est devenu plus important, mais je ne pense pas que sa soit un critère qui influe beaucoup sur le classement finale
@hopa : l’influence est principalement sur tes visiteurs… personne n’aime attendre et encore moins sur le web 😉
Je me suis fait avoir par le titre : les outils proposés ici testent les performances et aident à l’analyse de ce qui ralenti les sites web mais n’améliorent en rien les performances d’un site/blog.
Moi qui pensait déjà trouver l’outil ultime pour faire gagner de précieuses millisecondes, je me suis bien fait avoir 😀
Quand on voit parfois et même souvent des pages qui pèsent plus de 600 ko on se dit que sa peut servir certains outils:)
Cette liste est utile pour le webmaster qui désire analyser la vitesse de son blog ou site Web, certes, mais ce sont avant tout des outils d’analyse qui n’améliorent pas le chargement des pages Web.
@Fabien et @Web Consulting : vous ne vous êtes pas fait « avoir » sur cet article ! Pour commencer à améliorer les performances d’un site, il faut bien savoir où est-ce que ça bloque, qu’est-ce qu’il le fait ramer. Et qui peut vous fournir ces renseignements ???
Ces 6 outils… 😉
@Cédric
C’est pas très grave. 🙂 Comme le dit Fabien en arrivant sur le blog votre lectorat pense trouver des techniques pour réduire la lenteur de chargement d’un blog.
J’ai vu des blogs qui proposaient d’utiliser WP Minify. Il améliore la vitesse, c’est vrai, mais ce n’est pas suffisant. D’autres paramètres entrent en compte. Il est possible d’agir sur le fichier .htaccess en y ajoutant plusieurs lignes de code, et là je peux vous dire que ça fait la différence.
Il y a aussi woorank.fr et website grader qui sont très bons!
L’outil de test des performances sur http://www.takeitweb.fr/optimiser-site-web/ vous permettra aussi de savoir quoi optimiser pour améliorer les performances de votre site.
Je vais tester… Mais comme je n’ai encore rien fait pour optimiser mes CSS et JS j’ai peuuuuurrr!
Ne pas oublier non plus qu’un blog créer sur une plateforme gratuite (type blogger, over-blog, etc.) utilise un code source que l’on ne peut que très peu toucher. Ainsi, d’un analyseur à l’autre les notes peuvent être plus ou moins bonnes, suivant qu’ils prennent en compte la liberté de votre plateforme (WordPress, Joomla, Drupal, etc.)
intéressant !
est ce que je peux installer le code Javascript du Boomerang sur mon forum?